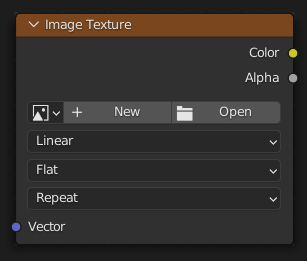
图像纹理

Used for applying an image as a texture.
输入
- 矢量
3D coordinate that's projected onto the 2D image using the selected Projection method. The node then outputs the color and alpha at this projected point.
This slot is usually connected to an output of the 纹理坐标节点. If left unconnected, the coordinate is taken from the object's active UV map (with Z = 0).
属性
- 图像
Image data-block to use.
- 插值
放大或缩小图像的渲染方式。
- 线性:
普通插值。
- 三次型:
Smoother, better quality interpolation. Bump maps should use this for best results.
- 最近:
No interpolation (nearest neighbor). Useful for rendering pixel art.
- 智能:
Cycles Only Only for Open Shading Language. Use cubic interpolation when scaling up and linear when scaling down, for better performance and sharpness.
- 投影
How to project Vector onto the image for arriving at a color.
- 平展:
Place the image in a unit square (stretching from (0, 0, 0) to (1, 1, 0)) and project the Vector vertically onto it. This projection is typically used in combination with UV maps.
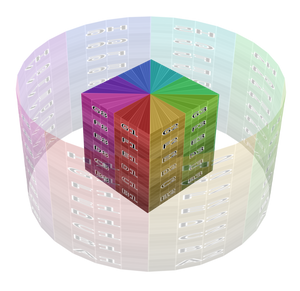
- 方框:
Place the image on each side of a unit cube (stretching from (0, 0, 0) to (1, 1, 1)) and project the Vector onto this cube, along the axis that's closest to the mesh normal. This projection is commonly used in architectural models considering these have lots of box-shaped objects.
- 混合
Rather than projecting onto just one side (which creates sharp transitions), project onto multiple sides and blend the results together. The higher the value, the more blending and the smoother the result.
- 球形:
Wrap the image around a sphere with origin (0.5, 0.5, 0.5), and project the Vector from this origin onto this sphere. This projection is, of course, perfect for spherical objects such as planets, and is also useful for organic objects.
- 管形:
Wrap the image around a cylinder with base (0.5, 0.5, 0) and height 1, and project the Vector horizontally from the central axis onto this cylinder. This projection is useful for a label on a bottle, for example. However, it's not suited for the top or bottom side of objects.
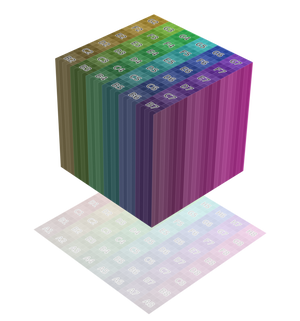
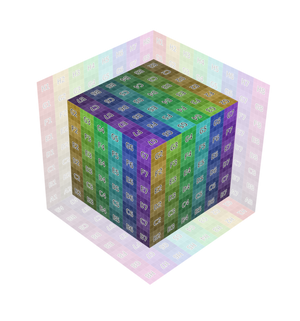
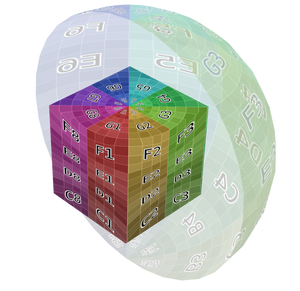
Projections demonstrated using "Object" texture coordinates 
平展投射

方盒投射

球状投射

管形投射
- 扩展(名)
How the image is extrapolated if Vector lies outside the regular (0, 0, 0) to (1, 1, 1) bounds:
- 重复:
Repeat the image horizontally and vertically (tiling).
- 扩选:
Extend the image by repeating the pixels on its edges.
- 剪辑:
剪切到原始图像大小并将所有外部像素设置为透明的黑色。
- 镜像:
水平或垂直往复翻转图像。
- 源
Type of image (Single Image, Movie...). See 图像设置.
- 帧
How many frames of the Movie-type image (video) to play. Past this point, the video will be paused (unless Cyclic is enabled).
If you want to play the whole video, you can click Match Movie Length in the Image Editor's Sidebar, then copy the Frames from there to the node.
- 起始帧
Scene frame at which the video should start playing.
- 偏移量
Number of frames to offset the video to an earlier point in time. (Put differently: how many frames at the start of the video to skip.)
Hint
Blender plays video textures at the scene framerate, not their original framerate, meaning they'll be faster or slower than intended if these framerates don't match up. You can put a Driver on the Offset to work around this. Simply type the following into the field, replacing StartFrame, VideoFrameRate and SceneFrameRate by their respective numbers:
#(frame - StartFrame) * (VideoFrameRate - SceneFrameRate) / SceneFrameRate
- 循环
Start over after the last frame to create a continuous loop.
- 自动刷新
Update the video texture in the 3D Viewport when moving through the timeline.
- 色彩空间
The Color Space the image file was saved in. See Image Settings for details.
- Alpha
How the image uses its Alpha Channel. See Image Settings for details.
输出
- 颜色
RGB color from image. If the image has transparency, the color is premultiplied if the Alpha output is used, and unpremultiplied (straight) otherwise.
- Alpha
图像的Alpha通道。
示例

图像纹理来自 GoodTextures.com。